components
Upload component
The upload component allows you to upload directly from your site. The only thing you need is our component library and a generated JWT token.
<script
type="module"
src="https://cdn.video-dns.com/npm/@maveio/components/+esm"
></script>
<mave-upload token="<token>"></mave-upload>
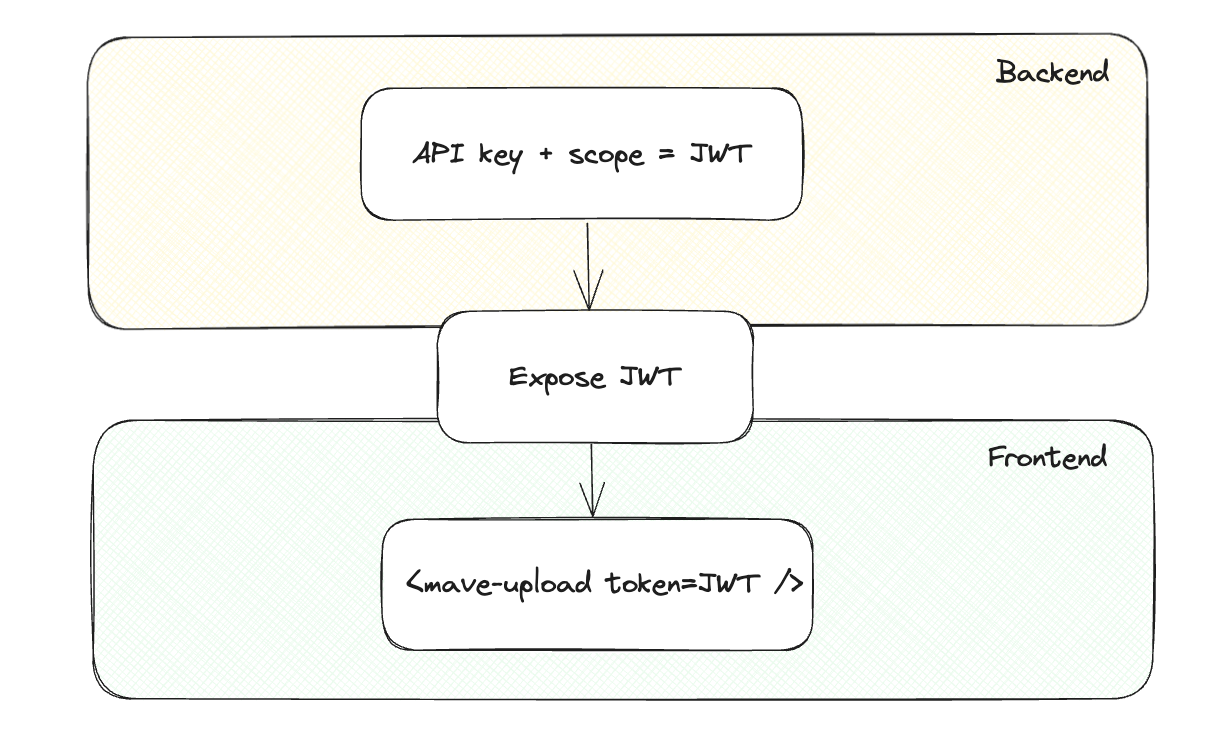
The token required is a generated JWT (JSON Web Token) using the API key provided by mave.
Depending on what you set as sub you can determine what to do. You can see this as the scope of the upload:
sub: {space id}: adds a new video to the spacesub: {collection id}: adds a new video to the collectionsub: {embed id}: replaces the video with a the upload
Your space id can be found in settings: developers and the collection id can be found on the page of the collection itself, underneath the title.
Alhough you can generate a “static” JWT, we would recommended creating temporary JWTs with an expiration date. This way you can revoke the JWT at any time and prevent abuse. This is how you can implement this:

While the following example demonstrates the usage in a node.js environment, JWT is widely supported across various languages and frameworks:
// server
const jwt = require("jsonwebtoken");
const token = jwt.sign(
{
sub: "XD9HPRtkDDmENLeVy9ripU", // space, collection or embed can be specified
exp: 1680795697, // until when the user can upload
},
"SHJmNHhXNnFublZXajNCNllYUmhoTTpUVDRqZ3ZqYWJtOEtVbmNFb2h2d1RY" // API key
);
// return `token` to frontend
Note: Allowing to upload without an exp means this upload component will always (until you revoke your API key) be valid. We highly recommend using an appropriate exp to prevent abuse.
Once the token is added to <mave-upload token="{token}" /> the upload component will be active and ready to use.
Properties
| Property | Description |
|---|---|
| token | The generated JWT token (additionally you can point to embed or collection). |
| locale | Defaults to en, but you can provide nl, de or fr which changes the language within the component. |
| color | Defaults to blue, but providing a color you can change the color of the button. |
| radius | You can change the radius of the button when providing this value. |
| font | You can overwrite the font by providing this value. |
| disableCompletion | Disables the completion state. This is useful when you want to handle the completion yourself. |
Events
| Event | Description |
|---|---|
| completed | Trigger when the upload has been completed. |
| rendition | Called for each rendition that has been created. In detail the type of the rendition will be passed if you want to render something specific after. |
For example, to catch the upload in Javascript and replace it once the client has completed the upload, you can do the following:
const upload = document.querySelector("mave-upload");
upload.addEventListener("completed", (event) => {
const player = document.createElement("mave-player");
player.setAttribute("embed", event.detail.embed);
upload.parentNode.replaceChild(player, upload);
});
Methods
| Method | Description |
|---|---|
| reset() | When the upload has called completed you can reset it to allow another upload. |